MovableType4.2のウィジェット機能を利用して、サイドバーに「お気に入りリンク」のウィジェットを追加作成します。
1.ウィジェット機能の表示と確認
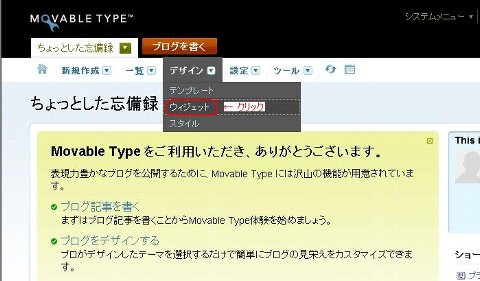
ブログメニューの [デザイン]で [ウィジェット]をクリックします。
次のウィジェット画面が表示されます。
ウィジェットには、ウィジェットセットとウィジェットテンプレートの2つの機能があります。
ウィジェットセットは、現在サイドバーに表示されているウィジェット(=パーツ)がインストール済みとして確認できます。
ウィジェットテンプレートには、サイドバーに表示可能なウィジェットが並んでいます。
サイドバーに表示可能なリンクのウィジェットが在りませんので、作成するために、
[ウィジェットテンプレートを作成]をクリックします。
2.お気に入りリンクのウィジェットを作成
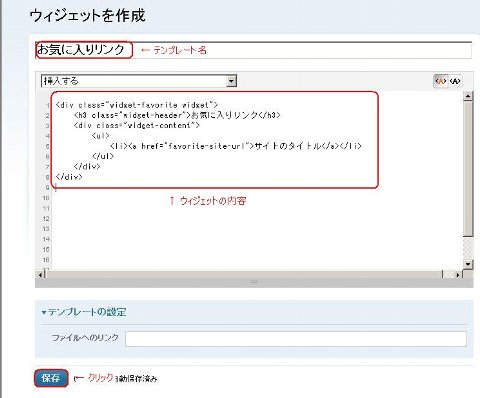
次のウィジェットを作成画面が表示されますので、
テンプレート名と、
ウィジェットの内容を入力して、
<div class="widget-favorite widget">
<h3 class="widget-header">お気に入りリンク</h3>
<div class="widget-content">
<ul>
<li><a href="http://favorite-site-url/">サイトのタイトル</a></li>
</ul>
</div>
</div>
[保存]ボタンをクリックします。
ウィジェット画面に戻り、
ウィジェットテンプレートに「お気に入りリンク」のウィジェットが在ることを確認し、
[2カラムのサイドバー]リンクをクリックします。
3.ウィジェットセットの編集機能の表示と確認
次のウィジェットセットの編集画面が表示されます。
インストール済みの一覧は、現在サイドバーに表示されているウィジェット群です。
利用可能の一覧は、ドラッグ&ドロップで、サイドバーに表示できるウィジェット群です。
各ウィジェットは、ドラッグ&ドロップの操作で、サイドバーへの追加と削除が可能です。
4.お気に入りリンクをサイドバーに追加
次のウィジェットセットの編集画面のように、
「お気に入りリンク」のウィジェットをインストール済みの好みの位置へ、ドラッグ&ドロップして追加し、
[変更を保存]ボタンをクリックします。
再構築を忘れずに実行してください。
これで、サイドバーに「お気に入りリンク」が表示されることになります。
