・XREA+(CORESERVERも同様)で、Movable Type4.2のアクセスするデータベースが、MySQLになるよう変更します。
1.MySQLデータベースの作成
XREA+のコントロールパネルで、「データベース」をクリックすると、「データベースの追加・編集」画面が表示されますので、

MySQLの追加・編集欄で、
①追加するデータベースをラジオボタンで選択
②データベース名 兼 ユーザー名を入力
③データベースのパスワードを入力
④プルダウンメニューで文字コードにUNICODEを選択
「作成」ボタンをクリックして、データベースを作成します。
これで、MySQLの準備が出来ました。
重要)データベース名やユーザー名、データベースのパスワードを控えておきましょう。
2.DBをMySQLに変更
DBをMySQLに変更するには、
①既存のMTのDB設定を修正してMySQLにアクセする為の情報を設定する
②新規にMTをインストールしてDB選択時にMySQLを指定する
の二通りの方法があります。
ここでは、mt-config.cgiファイルのDB設定を修正(既存のMTを利用)する事で変更しますので、事前にmtフォルダーからダウンロードしておきます。
以下のデータベース項目の、
##### SQLITE #####
ObjectDriver DBI::sqlite
Database /virtual/(USER ID)/public_html/xyzxyzxyz/db/sqlite.db
部分を
##### MYSQL #####
ObjectDriver DBI::mysql
Database (USER ID)_xyz ←データベースのデータベース名
DBUser (USER ID)_xyz ←データベースのユーザー名
DBPassword xxxyyyzzz ←データベースのパスワード
DBHost localhost
に変更します。(XREA+の場合、データベース名とユーザー名は同一となります)
注)DB設定を修正後、mt-config.cgiファイルを元のフォルダーに、忘れずに再アップロードします。
3.ブログのインストール
MovableType4.2をMySQLに対応させる為、MT4.2にログインします。
(ブログのインストールを行います)
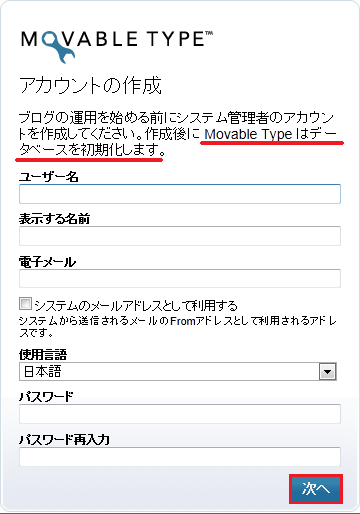
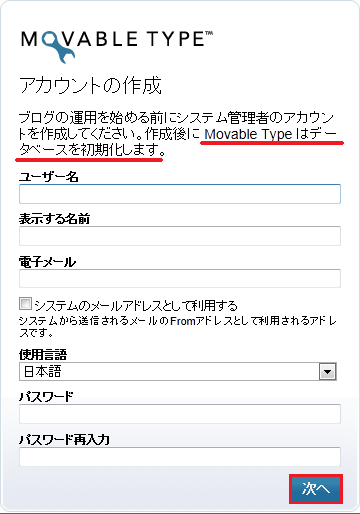
「アカウントの作成」画面が表示されますので、

①ユーザー名: 現在設定しているMT4.2のログインID
②表示する名前: 現在設定している表示名
③電子メール: 現在使用中のメールアドレス
④使用言語: 現在設定している使用言語
⑤パスワード: 現在のブログのパスワード
⑥パスワード再入力:確認の為のパスワード
を入力して、「次へ」ボタンをクリックします。これで、"MySQLデータベースが初期化"されます。
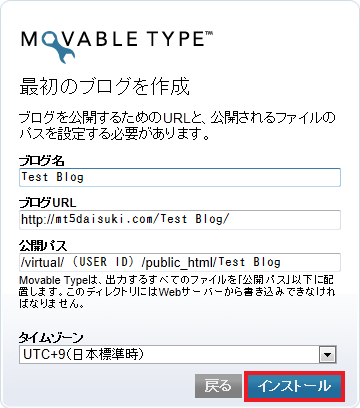
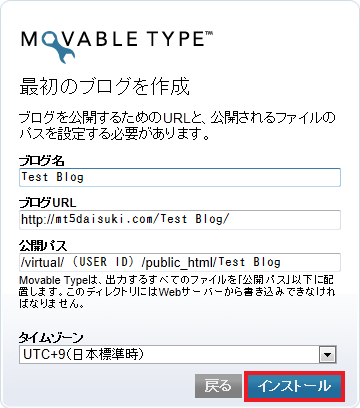
「最初のブログを作成」画面が表示されますので、

内容を確認(または変更)して、「インストール」ボタンをクリックします。
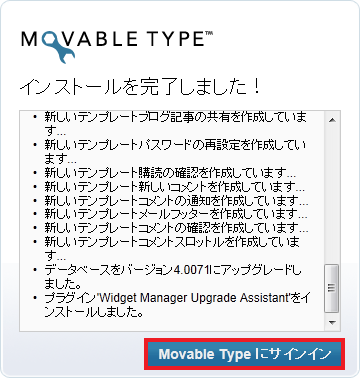
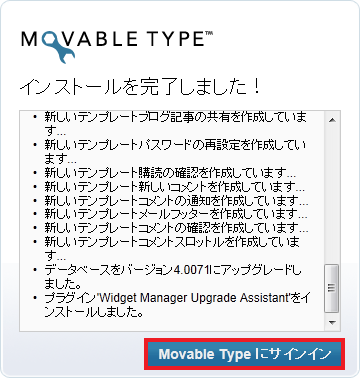
「インストールを完了しました」画面が表示されますので、

「MovableTypeにサインイン」ボタンをクリックして、ログインします。
ブログモードのダッシュボード画面が表示されれば、

MT4.2のアクセスするデータベースが、無事にMySQLに変更されました。